React Component Life Cycle
- React - ReactJS Component Life Cycle - react js - reactjs Home Tutorials ReactJS ReactJS - Component Life Cycle Previous. Lifecycle Methods The component Life cycle has different types of methods: ComponentWillMount componentWillMount is executed before rendering, on both server and client side.
- Distinguish between props and states as they relate to React components; Describe the three phases of the React component lifecycle; Define lifecycle methods and how they enable the component to react to different events; Define and describe various lifecycle methods; Component Lifecycle. React components have two sets of properties: props and state. Props are given to the component by its parent.

Prerequisite:We have seen so far that React web apps are actually a collection of independent components which run according to the interactions made with them. Every React Component has a lifecycle of its own, lifecycle of a component can be defined as the series of methods that are invoked in different stages of the component’s existence. The definition is pretty straightforward but what do we mean by different stages? A React Component can go through four stages of its life as follows.
React 16 Component Lifecycle

Initialization: This is the stage where the component is constructed with the given Props and default state. This is done in the constructor of a Component Class. Mounting: Mounting is the stage of rendering the JSX returned by the render method itself.
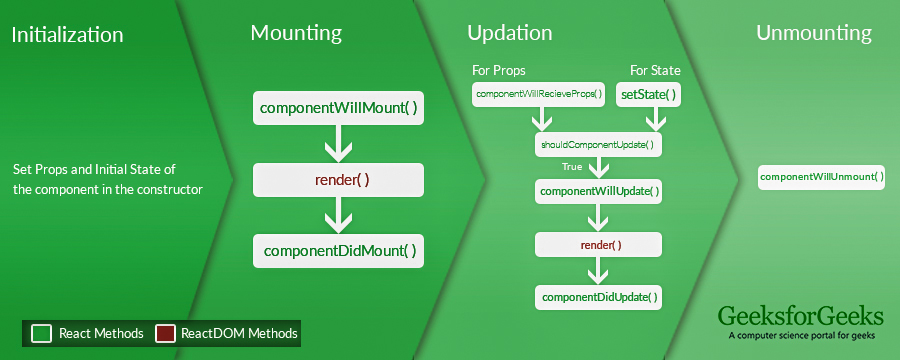
Updating: Updating is the stage when the state of a component is updated and the application is repainted. Unmounting: As the name suggests Unmounting is the final step of the component lifecycle where the component is removed from the page.React provides the developers a set of predefined functions that if present is invoked around specific events in the lifetime of the component. Developers are supposed to override the functions with desired logic to execute accordingly. We have illustrated the gist in the following diagram.Now let us describe each phase and its corresponding functions.Functions of each Phase of Lifecycle. Initialization: In this phase the developer has to define the props and initial state ofthe component this is generally done in the constructor of the component.
Mar 28, 2017 React 16 Lifecycle Methods: How and When to Use Them A revised and up-to-date guide to the new React component lifecycle blog.bitsrc.io The above is the life of a React component, from birth (pre-mounting) and death (unmounting).
The following code snippet describes the initialization process. Filternone. setState Function: This is not particularly a Lifecycle function and can be invoked explicitly at any instant. This function is used to update the State of a component. You may refer to for detailed information. shouldComponentUpdate Function: By default, every state or props update re-render the page but this may not always be the desired outcome, sometimes it is desired that on updating the page will not be repainted. The shouldComponentUpdate Function fulfills the requirement by letting React know whether the component’s output will be affected by the update or not.
ShouldComponentUpdate is invoked before rendering an already mounted component when new props or state are being received. If returned false then the subsequent steps of rendering will not be carried out. This function can’t be used in case of forceUpdate. The Function takes the new Props and new State as the arguments and returns whether to re-render or not. componentWillUpdate Function: As the name clearly suggests, this function is invoked before the component is rerendered i.e. This function gets invoked once before the render function is executed after the updation of State or Props. componentDidUpdate Function: Similarly this function is invoked after the component is rerendered i.e.
This function gets invoked once after the render function is executed after the updation of State or Props. Unmounting: This is the final phase of the lifeycle of the component that is the phase of unmounting the component from the DOM. The following function is the sole member of this phase. componentWillUnmount Function: This function is invoked before the component is finally unmounted from the DOM i.e. This function gets invoked once before the component is removed from the page and this denotes the end of the lifecycle.We have so far discussed every predefined function there was in the lifecycle of the component and we have also specified the order of execution of the function. Let us now see one final example to finish of the article while revising what’s discussed above.
MountingThe component rendered to the DOM for the first time. This is called mounting. These methods are called in the following order when an instance of a component is being created and inserted into the DOM. constructor. static getDerivedStateFromProps rarely case use. render. componentDidMountUpdatingAn update can be caused by changes to props or state.
These methods are called in the following order when a component is being re-rendered. static getDerivedStateFromProps rarely case use. shouldComponentUpdate rarely case use. render. getSnapshotBeforeUpdate rarely case use. componentDidUpdateUnmountingWhen component removed from DOM. This is called unmounting.
Below method is called in this phase. componentWillUnmount. Lifecycle Methods constructorThe constructor for a React component is called before it is mounted. The constructor call only once in whole lifecycle. You and set initial value for this component.Constructors are only used for two purposes 1.
Initializing local state by assigning an object to this.state 2. Binding event handler methods to an instance. Static getDerivedStateFromPropsIt is invoked before calling render method. This method is used when state depends on props, whenever props is changed, then state automatically will be changed. GetDerivedStateFromProps method use for both phase mounting and updating of the component. If null is returned then nothing is changed in the state.
RenderThis method is the only required method in a class component. The render function should be pure, meaning that it does not modify component state, which means it returns the same output each time it’s invoked.

ComponentDidMountThis is invoked immediately after the component is mounted. If you load data using api then it right place for request data using api.
ShouldComponentUpdateThis is invoked before rendering when new props or state are being received. This methods return true or false according the component re-render or skipped. By default, this method returns true. This method is not called for the initial render.
GetSnapshotBeforeUpdateThis is invoked before the most recently rendered output is committed to the DOM. It is capture some information from the DOM before it is potentially changed. If getSnapshotBeforeUpdate method return any value the same passed as a parameter to componentDidUpdate. ComponentDidUpdateThis method immediately executed on the DOM when the component has been updated. Update occurs by changing state and props.
This method is not called for the initial render. This is a good place for compare the current props to previous props. ComponentWillUnmountThis method immediately executed when the component is unmounted and destroy from the DOM. Means this method is called when a component is being removed from the DOM. Explain Component Lifecycle with ExampleNote: This is not an e-commerce shopping cart features. This example only for explaining component lifecycle flow.